VSCode 配置指北
前言
VSCode,全称 Visual Studio Code,别称 VSC,是微软旗下的一款免费、开源、跨平台的多功能编辑器。因可拓展性强,插件丰富,被誉为宇宙第一编辑器(如果不赞同这个观点本文剩下的可以不看了)。
因为其只是一款编辑器,并不具备编译功能,所以想在VSCode里运行代码的话,需要安装插件和修改配置文件。网上有很多关于 VSCode 代码环境配置的教程,但一般都是针对一种语言的,如果一个个查会很麻烦;此外,插件作为 VSCode 的精髓,在使用中打上几十个甚至上百个都是比较正常的事情。但是网上很多文章都很吝啬笔墨,非要写成“VSCode 最实用十大插件”,“XX 款 VSCode 不能错过的插件”这样的精简版,一次就推荐几个,想要一次集齐美化,功能,代码各类插件还是要查很多文章。
基于此,我打算自己开一篇文章,简单介绍下 VSCode 的基本配置,几种主流语言的编译设置以及我自己使用到的所有插件(算是一个推荐)和一些基础性的使用技巧。本文长期更新,如有错误欢迎在评论区指正。
下载与安装
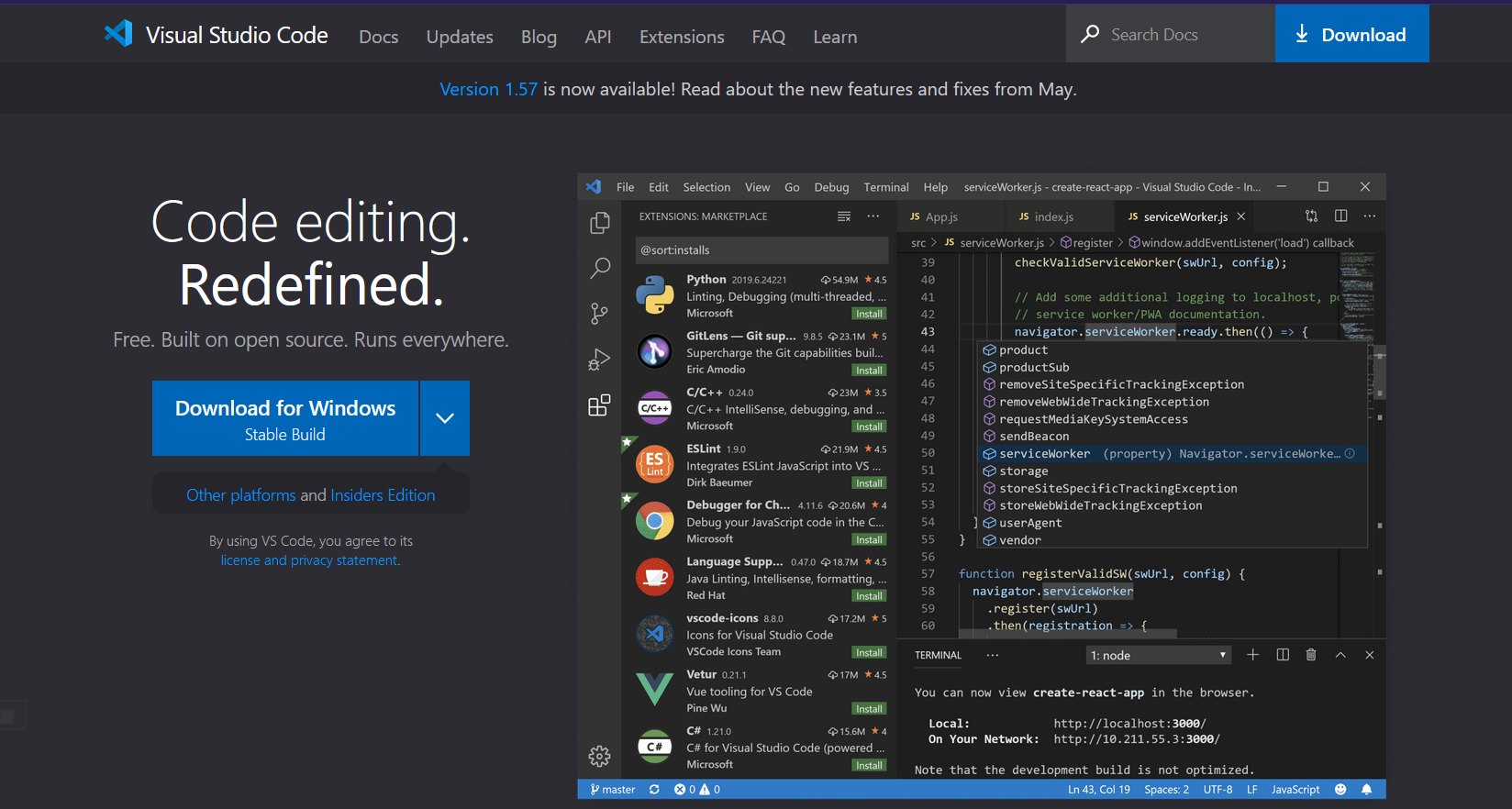
Google 搜索 VSCode,第一个结果就是微软的官网。点击官网左侧下载按钮,之后一路 next 安装就行。

安装完毕后打开 VSCode,如果觉得英文页面不适应,可以先装一个汉化插件。具体参加插件推荐那一节的 Chinese (Simplified) Language Pack for Visual Studio Code插件。
语言配置
VSCode自身可以打开绝大多数语言文件,通过打插件与合理配置,基本上都可以实现编译功能。
这里只介绍 C、C++、Python、Java 这四种主流语言的编译环境配置,其他语言之后再补充(暂定下一个写 Go)。
C&C++
首先,安装 Dev C++(看起来很奇怪,但这真的是 VSCode 配置教程)。一路 next 就行,不要动任何配置,包括安装路径,不然后面要改很多配置文件。Dev 本身并不大,C 盘空间只要没见红,装一个 Dev 完全没问题。
安装完毕后,先添加环境变量。右键我的电脑,属性=>高级系统设置=>环境变量=>Path=>编辑=>新建,然后写入如下环境变量:
C:\Program Files (x86)\Dev-Cpp\MinGW64\bin

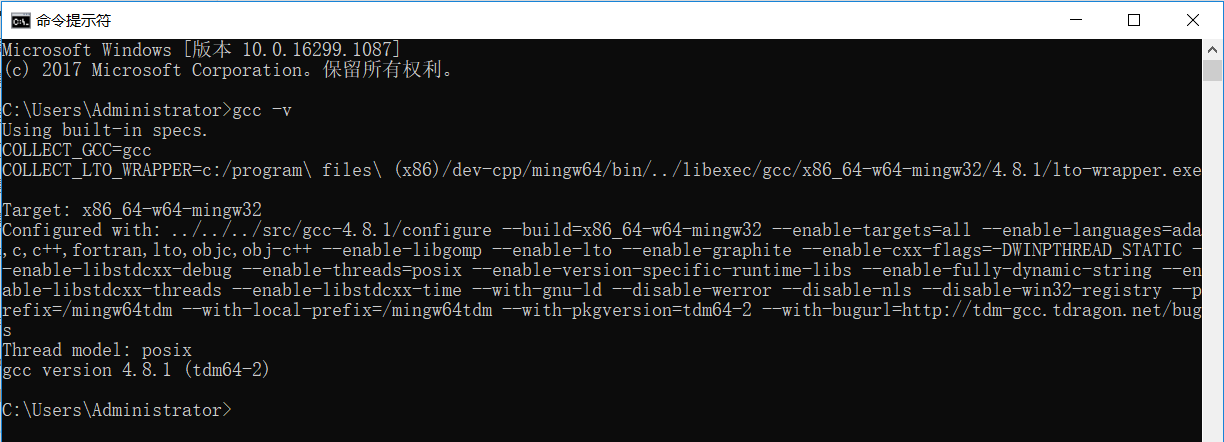
重启电脑,然后打开 cmd,输入gcc -v,出现类似下图的结果表示配置成功:

然后打开安装好的 VSCode,点击左侧栏中的拓展图标(好多方块那个),搜素C++,点击第一个插件,安装。

然后在一个合适的位置建立一个文件夹,VSCode 是基于文件夹工作的,这个文件夹下将会存放你所有的C/C++代码。然后点击文件=>打开文件夹。
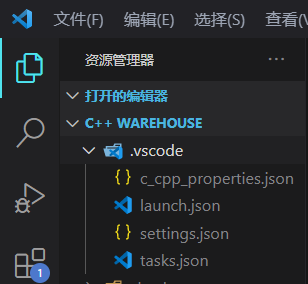
打开之后,点击左侧第一个图标,然后会发现 VSCode 在当前文件夹下创建了一个叫.vscode的文件夹。这是VSCode工作目录的配置文件。点击该文件夹,在里面创建下图中除了settings.json之外的其他三个文件。

然后将对应文件的内容直接复制进入即可。如果修改了Dev的安装路径,那就修改文件中涉及路径的部分就行。
c_cpp_properties.json
{
"configurations": [
{
"name": "Win32",
"includePath": [
// "C:/Program Files (x86)/DevCpp/MinGW64/lib/gcc/x86_64-w64-mingw32/4.9.2/include/c++",
// "C:/Program Files (x86)/DevCpp/MinGW64/lib/gcc/x86_64-w64-mingw32/4.9.2/include/c++/tr1",
// "C:/Program Files (x86)/DevCpp/MinGW64/lib/gcc/x86_64-w64-mingw32/4.9.2/include/c++/x86_64-w64-mingw32",
"${workspaceFolder}/**"
],
"defines": [
"_DEBUG",
"UNICODE",
"_UNICODE"
],
"compilerPath": "C:/Program Files (x86)/Dev-Cpp/MinGW64/bin/gcc.exe",
"cStandard": "c11",
"cppStandard": "c++11",
"intelliSenseMode": "gcc-x64"
}
],
"version": 4
}
里面有三行注释掉了,不注释在我的电脑上会报 warning。但我记得一开始是不报 warning 的,可能后来不小心改了哪里的配置。建议先把注释去掉,如果一切正常,那就不要再动它了。
launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": " {file}.exe",
"args": [],
"stopAtEntry": false,
// "cwd": "{workspaceFolder}", // .vscode的上一级绝对路径(打开的工作文件夹)。eg: xxxx/cpp(cpp文件夹下就有.vscode文件夹)
"cwd": "${fileDirname}", // 当前编译.cpp文件所在绝对路径。eg: xxxx/cpp/CF/A(or B or C or...)
"environment": [],
"externalConsole": true,
"preLaunchTask": "build",
"MIMode": "gdb",
"miDebuggerPath": "C:/Program Files (x86)/Dev-Cpp/MinGW64/bin/gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
}
]
}
tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"command": "g++",
"args": [
"-g",
"-std=c++11",
// "-Wshadow",
"-Wswitch",
"-Wuninitialized",
"-Wmaybe-uninitialized",
"-Wformat",
"-Wreturn-type",
"-Wparentheses",
"-Wunused-parameter",
"-Wunused-but-set-parameter",
"-Wfloat-equal",
"-Wsizeof-pointer-memaccess",
"-Waddress",
"-Warray-bounds",
"-Wempty-body",
"{file}",
"-o",
"{file}.exe"
],
}
]
}
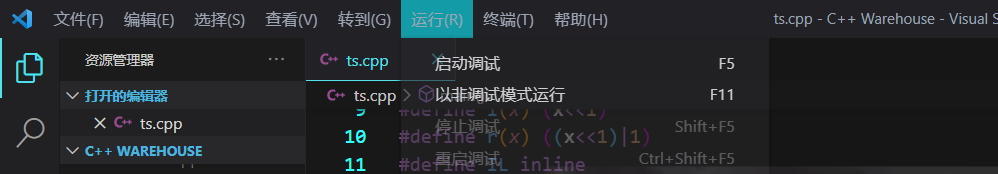
配置完毕后,重启 VSCode,在刚刚的文件夹下新建一个.cpp文件(注意是.vscode的上层目录,也就是你创建的放代码的文件夹下),写个 Hello World,然后点上方运行=>以非调试模式运行:

然后,什么都没有发生...只有一个黑框框一闪而过。这就说明配置完毕了。VSCode 把输出放到了闪过的那个窗口里,但并没有在程序结束后暂停这个窗口。所以要想看到输出,需要自己在代码最后写个while(1);,或者改成文件输入输出(我个人更喜欢后者)。
至此,C/C++ 配置完毕。
Python
首先,去清华镜像下载 Anaconda,然后安装。注意安装的时候,在其中一步把“添加到 path”给勾选上,并且一定一定不要把安装路径设置在C盘,不然以后 pip install 的时候会疯狂报错,只能重装。
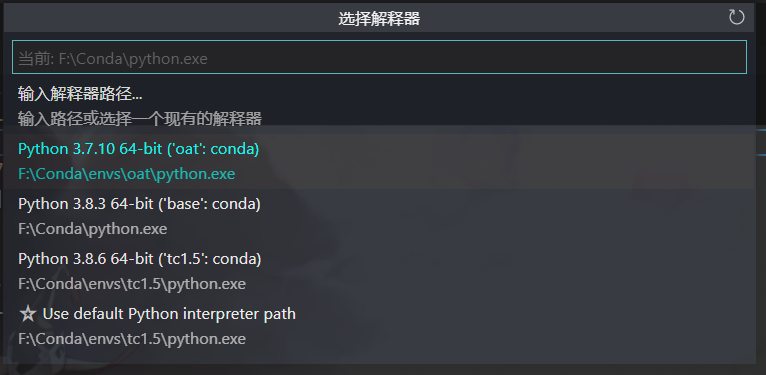
和 C++ 一样,先去插件栏里搜索 Python,然后安装第一个插件。新建一个文件夹,放以后所有的 Python 代码。打开刚刚新建的文件夹,新建.py文件,再写一个 Hello World。中间有一步会提示让你选择本地的Python解释器(具体哪一步记不清了),如果环境变量配置正确,就能看到之前装的 Anaconda 的路径,类似下图这样,点击选中即可。图中有很多是因为我创建了一些虚拟环境,一开始应该是只有一个的。

然后右键页面,点击“在终端中运行 Python 文件”,下方的终端中就会出现运行结果。如果有输入的话,也是在下面的终端中输入。整体比 C++ 的配置要简单很多。嫌麻烦不想每次运行都右键的话,可以改快捷键。具体见下方快捷键与代码片段这一节。
Java
请认真参考该教程:Visual Studio Code (vscode) 配置 Java 环境 。
Java 环境配置我个人感觉是最麻烦的一个,且对 Java 版本有很苛刻的要求。如果本子带得动且对新版本Java有需求,建议上 IDEA。想轻便一些且不嫌麻烦,可以用 VSCode。
主题
VSCode 的插件页面,除了可以检索到功能类插件外,还能检索到主题插件。我目前在用的是 One Dark Pro 。这里就不做什么推荐了,因为主题这个东西看个人审美,实在让我推荐的话我就只推荐 One Dark Pro 了。
快捷键与代码片段
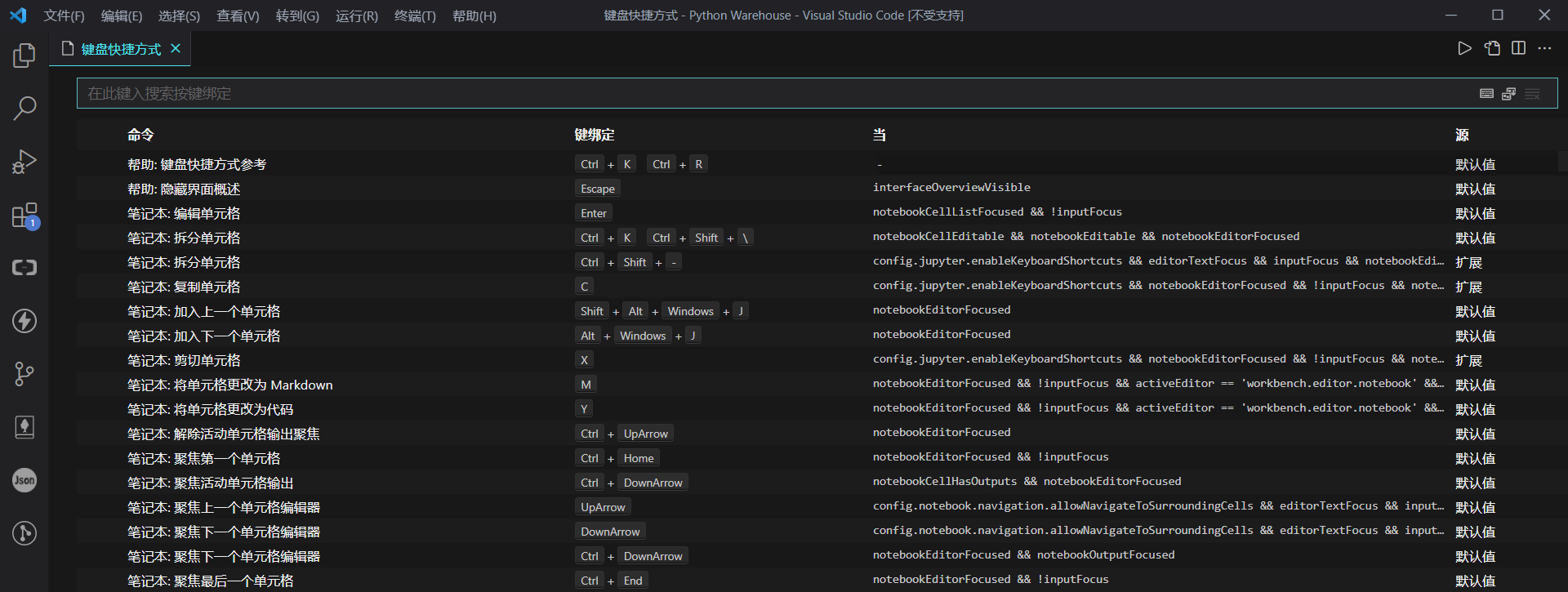
点击左下角的齿轮,再点键盘快捷方式,就可以设置快捷键。一些不清楚的快捷键可以在这里查,也可以自己绑定或是改键位。注意如果出现冲突,一定要记得解绑不需要的快捷键。

点击左下角的齿轮,再点用户代码片段,选择 cpp.json,就可以给 C++ 文件设置代码片段。
所谓代码片段,和 IDE 的提示类似,在你打出特定的字符组合后,会给出一个提示,按回车就会自动生成一段你自定义的代码。
一个最简单的代码片段如下所示:
{
"Quick For1":{
"prefix": "fin",
"body": [
"for (i=1;i<=n;i++)$0",
],
"description": "Print a for quickly",
},
}
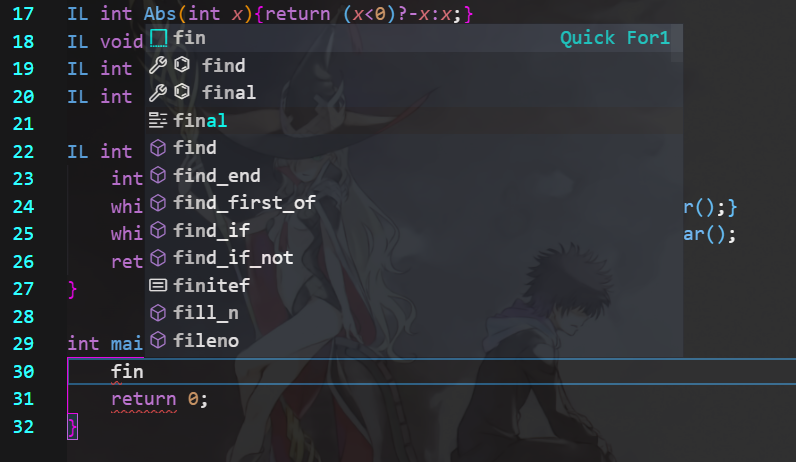
Quick For1是该片段的名字,不允许重名;prefix是设置的特定字符,也就是打出fin后,VSCode 会自动给出提示,像下图这样:

按下回车,就会自动生成 body 里的部分。$0是指定了生成完代码后,光标所处的位置。同理还可以设置$1,$2。如果设置0,1,2这样的多个,那么按Tab,光标会自动跳转到下一个$x指定的位置。
合理使用代码片段可以大大提高写代码的效率。一些缺省源,比较常见的巨长的写法(比如 Java 的输出语句),都可以扔到代码片段里,然后通过两三个字母来打出。码代码体验++。
插件推荐
为避免太长不看,先放结论 :
必备(含语言插件) : C/C++,Chinese,Debugger for Java,Django,Json,Python,Tabnine,Vetur
功能类插件:Alibaba Cloud Toolkit,Code Runner,Git Graph,Github,GitLens,Pylance,Python Type Hint,Thunder Client,TODO Tree,Visual Studio IntelliCode,VS Code Counter,WakaTime
美化类插件 : Babel JavaScript,background,Beautify,Bracket Pair Colorizer 2,One Dark Pro,vscode-icons
娱乐类插件:z-reader
Alibaba Cloud Toolkit

阿里云开发的一款插件,可以在VSCode中连接阿里云服务器(经过尝试,别的服务器也可以),同时支持一键部署等功能。实用性很强,使用方法详见之后发布的后端入门教程。
Babel JavaScript

顾名思义,高亮 JavaScript 用的。因为我前端写得少,所以这个插件没有什么使用经历,只是为了以后可能的全栈先装上了(但它应该是前端必备的我感觉)。
background

美化类插件的神!让你的 VSCode 有背景图,可以挑自己喜欢的照片当背景。效果如下图所示:

下方有一层浅浅的背景,写代码效率++++。
安装完毕后,需要在 settings.json 里插入下面这段内容:
"background.useDefault": false,
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"z-index": "99999",
"width": "100%",
"height": "100%",
"background-position": "0% 0%",
"background-size": "cover",
"background-repeat": "no-repeat",
"opacity": 0.1
},
"background.customImages": [
"file:///E:/Code Warehouse/BGP.jpg", //这里放图片路径
],
选背景图的时候注意长宽比,不然拉伸后可能会很难看。
Beautify

美化 JS,Json,HTML,CSS 用的。前端用过都说好。
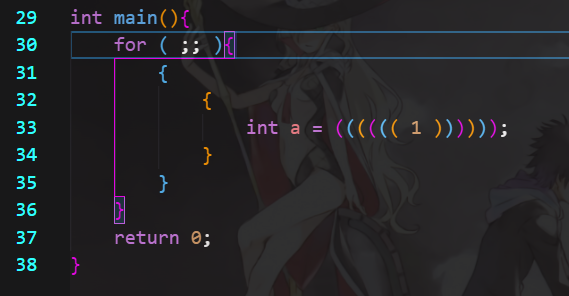
Bracket Pair Colorizer 2

为你的括号添加颜色,同时增加一个下划线提示你现在是在哪一对括号内。安装完即可直接使用,效果如下图所示:

写长代码必备,强烈推荐。
C/C++
C/C++编译必备插件,具体见语言配置部分。
Chinese (Simplified) Language Pack for Visual Studio Code

VSCode汉化插件。汉化两个字就说明了一切。必备,英语好可以无视。
Code Runner

一款运行代码的插件。这么说可能比较笼统,它并不具备编译器的功能,通常和其他配置文件一同使用。运行 Java 时需要用到。
Debugger for Java

Java Debug 要用到的插件。因为 Java 环境配置过于繁琐,用 VSCode 写 Java 的群体太小了,所以所有的 Java 相关的插件都不做过多介绍。如果打算用 VSCode 运行 Java,那么这篇文章中插件名字带 Java 的全装上就行。
Django

后端框架 Django 的插件。后端党必备。Springboot 是个什么东西。
Git Graph

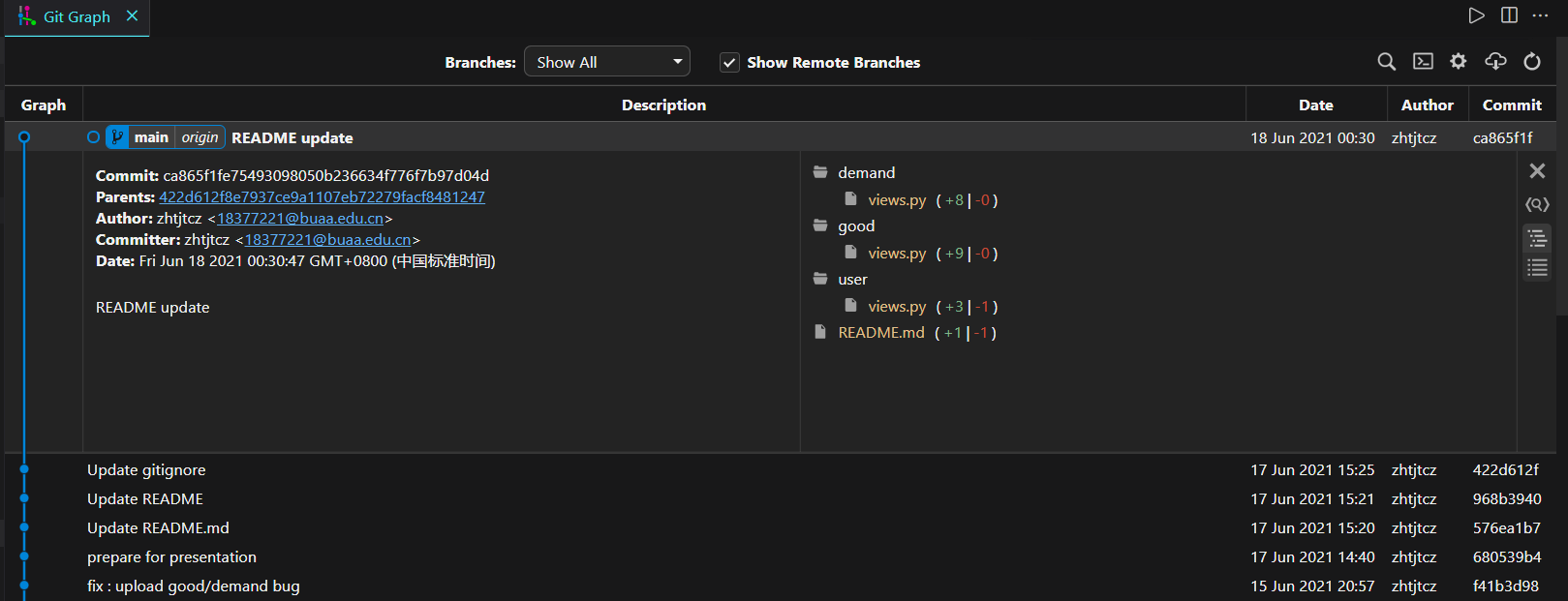
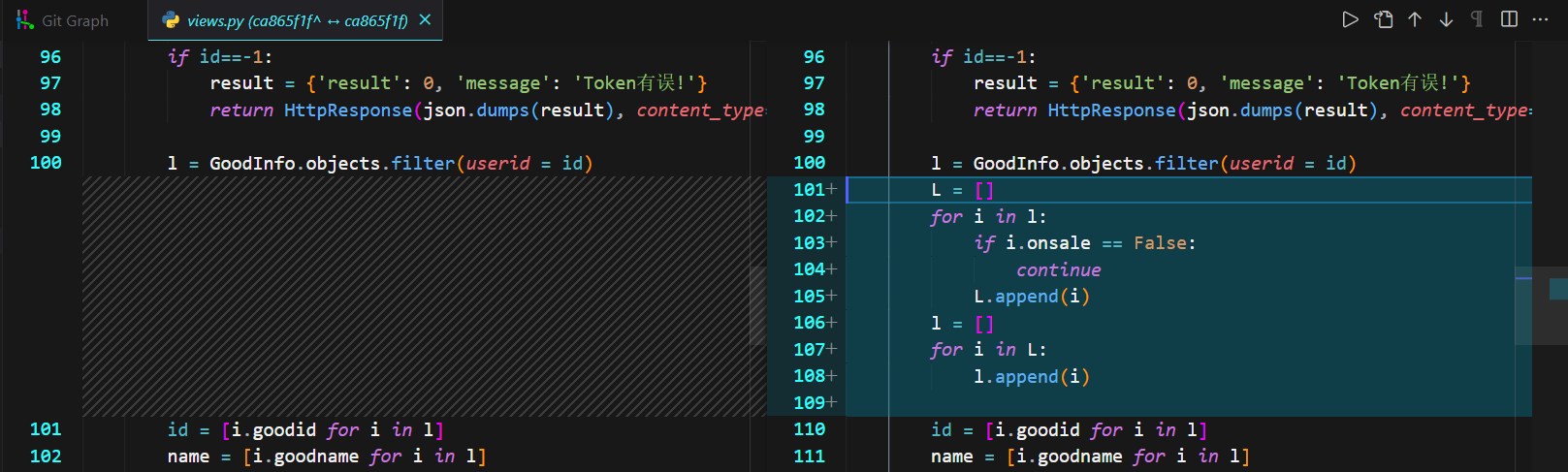
可视化一个项目的 Git 提交记录用的。安装完毕后,在 VSCode 的最下面会显示一个 Git Graph 字样,点击就可以看到详细信息。不同的分支会使用不同的颜色来区分,可以看到每一次提交的时间以及 commit。点击提交还可以看到哪些文件做了修改,点击文件还会对比显示提交前后的变化。
这里以我本地一个项目为例,时间线长这样:

点击文件名后:

会标出当次提交所做的修改。项目开发必备。
Github

顾名思义,让 VSCode 集成一些 Github 的功能。
GitLens — Git supercharged

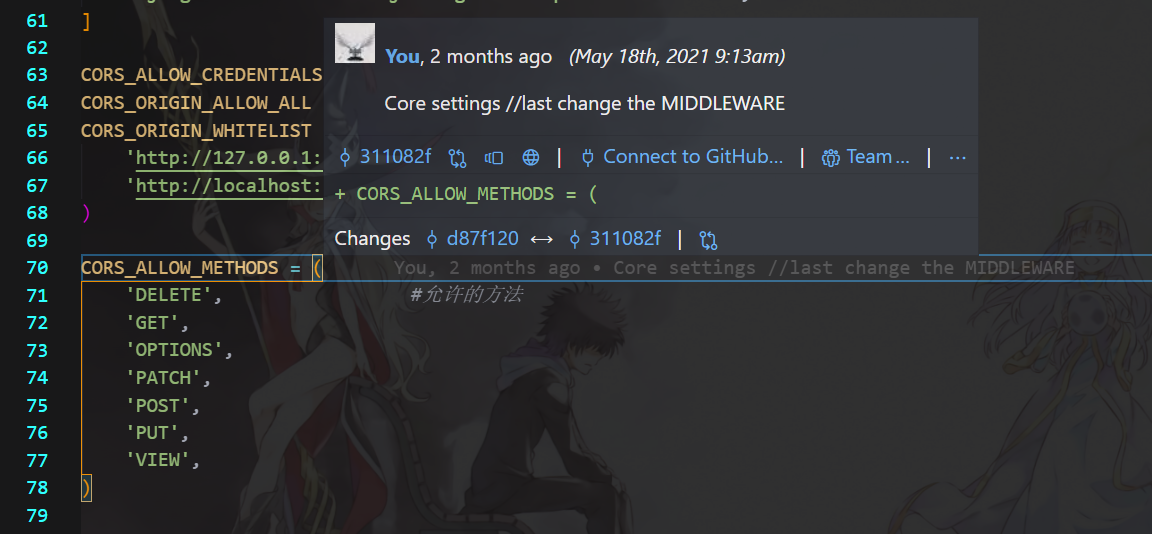
也是一个 Git 辅助插件。和上面的 Git Graph 的功能略微有些重叠,同样增加了修改对比功能。除此之外,还在文件中添加了一些提示信息,当光标移动到某一行后,在后面会显示修改者,修改日期,Commit 信息等。鼠标移动上去还会看到更多信息,并可以查看最新一次修订情况。如下图所示:

和 Git Graph 算是相辅相成吧,推荐搭配使用。
Java 相关
包括 Java Extension Pack,Java Test Runner,Javadoc Tools,Language Support for Java(TM) by Red Hat,Maven for Java,Project Manager for Java,Red Hat Commons。不做过多介绍。
Json

一款渲染 Json 的插件。
One Dark Pro

一款暗色主题插件,我个人目前正在用。
Pylance

一款针对 Python 的插件。功能丰富,包括:参数建议,代码补全,自动导入,语法高亮等等。Python 开发者必备。
Python

前文有提到,运行 Python 必备的插件。
Python Type Hint

类型提示明确指出变量的数据类型,当调用函数或类时,提示应该提供什么类型的参数。
Tabnine - AI Code Completion

我个人最喜欢的一款功能性插件。
一个利用 AI 辅助进行代码提示的插件。它会自动分析你写某种语言的命名习惯,以及记忆其他文件中的一些变量与函数名。在跨文件写代码的时候可以给出提示;也会分析你得码代码的逻辑,预测下一句的内容并给出提示。
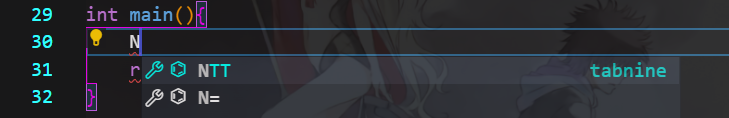
例如,我新建一个 C++ 文件,打出 N,就有:

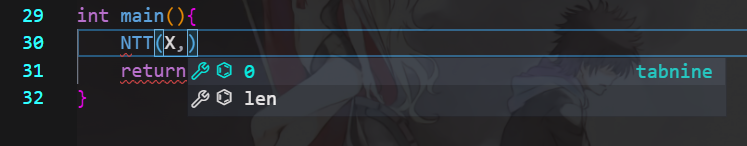
我的代码习惯中,以 N 开头的函数都是 NTT 相关的。所以它会自动分析其他文件,并给出 NTT 的提示。不仅分析了函数名,还会提示函数传参:

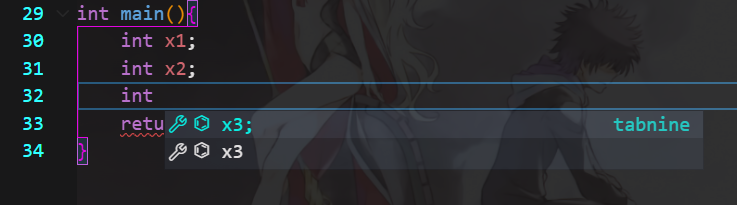
同时,还会分析一些“趋势”。比如在定义变量时,有:

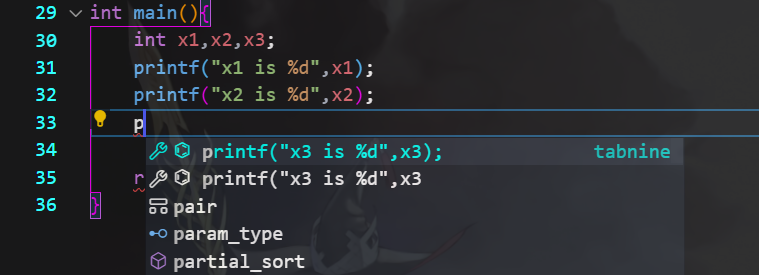
也会直接猜测接下来的语句:

还有很多例子,这里不再一一给出。建议自己装一个体验一下,绝对的神器。
Thunder Client

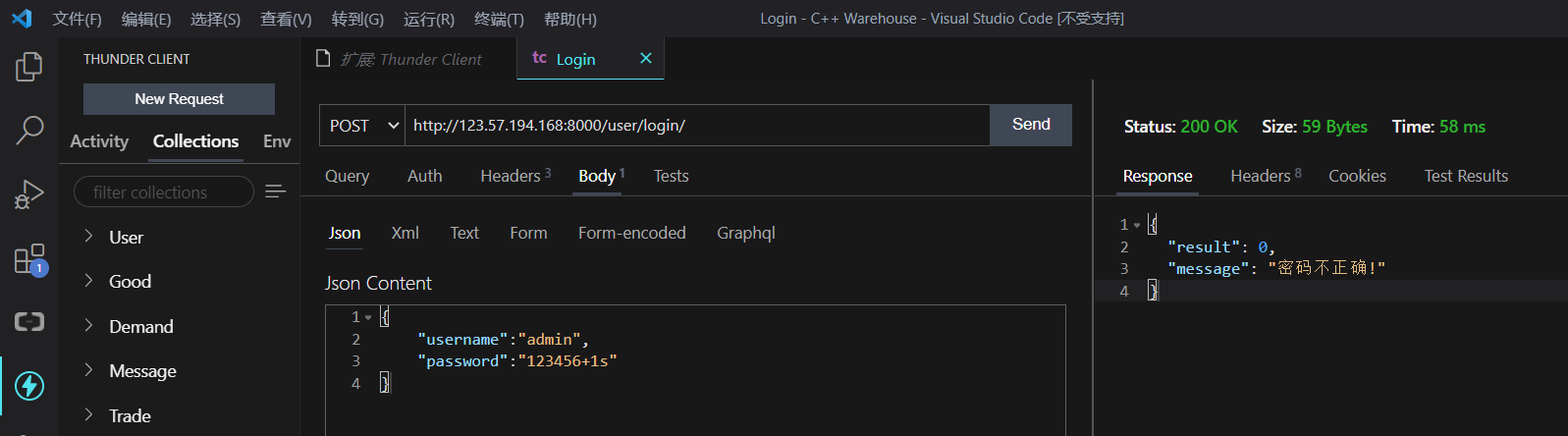
和 Postman 的功能比较像,模拟前端发送请求用的。当写完一个后端接口后,不想手动切到 Postman 里,就可以使用这个插件直接在 VSCode 窗口中对接口进行测试。
大概效果如下:

算是 Postman 的下位替代。当然功能上肯定没有 Postman 全面。如果有复杂需求的,建议移步 Postman。普通的小网站后端拿这个做测试足够了。具体使用会放在之后一篇关于后端的文章中介绍。
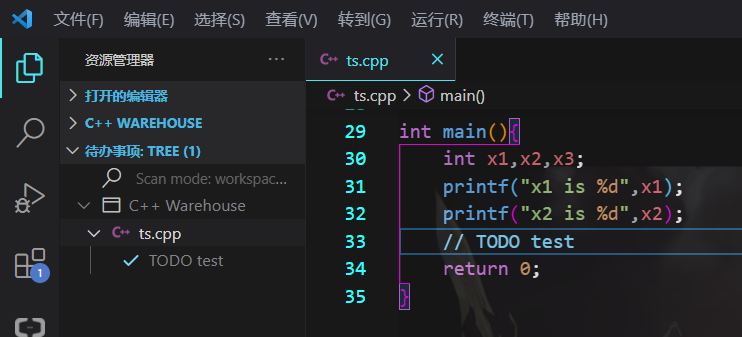
TODO Tree

TODO 是一种特殊的注释格式。该插件的作用是识别 TODO 类代码并高亮出来,同时在左边的资源管理器中标记出来。效果如下图所示:

颜色都是可以自定义的。我目前使用的配置是:
"todo-tree.highlights.defaultHighlight": {
"icon": "alert",
"type": "text",
"foreground": "#7fd7fa",
"opacity": 50,
},
"todo-tree.highlights.customHighlight": {
"TODO": {
"icon": "check",
"type": "line",
"iconColour": "#7fd7fa"
},
"FIXME": {
"foreground": "black",
"iconColour": "yellow",
"gutterIcon": true
}
},
只配置了默认的 TODO 和 FIXME 字段。当然可以自定义新的字段,仿照上面的按需要进行配置即可。
Vetur

Vue 开发插件。我不是前端所以没法给出使用体验,据说前端必备。写 Vue 的装就完事了。
Visual Studio IntelliCode

同样是一个 AI 辅助代码提示的插件,学习了很多 Github 上的代码。个人感觉没有 Tabine 那么智能,但也能用。
VS Code Counter

统计代码行数的插件。
安装完毕后,Ctrl+Shift+P,然后输入 count,出来第一个就是:

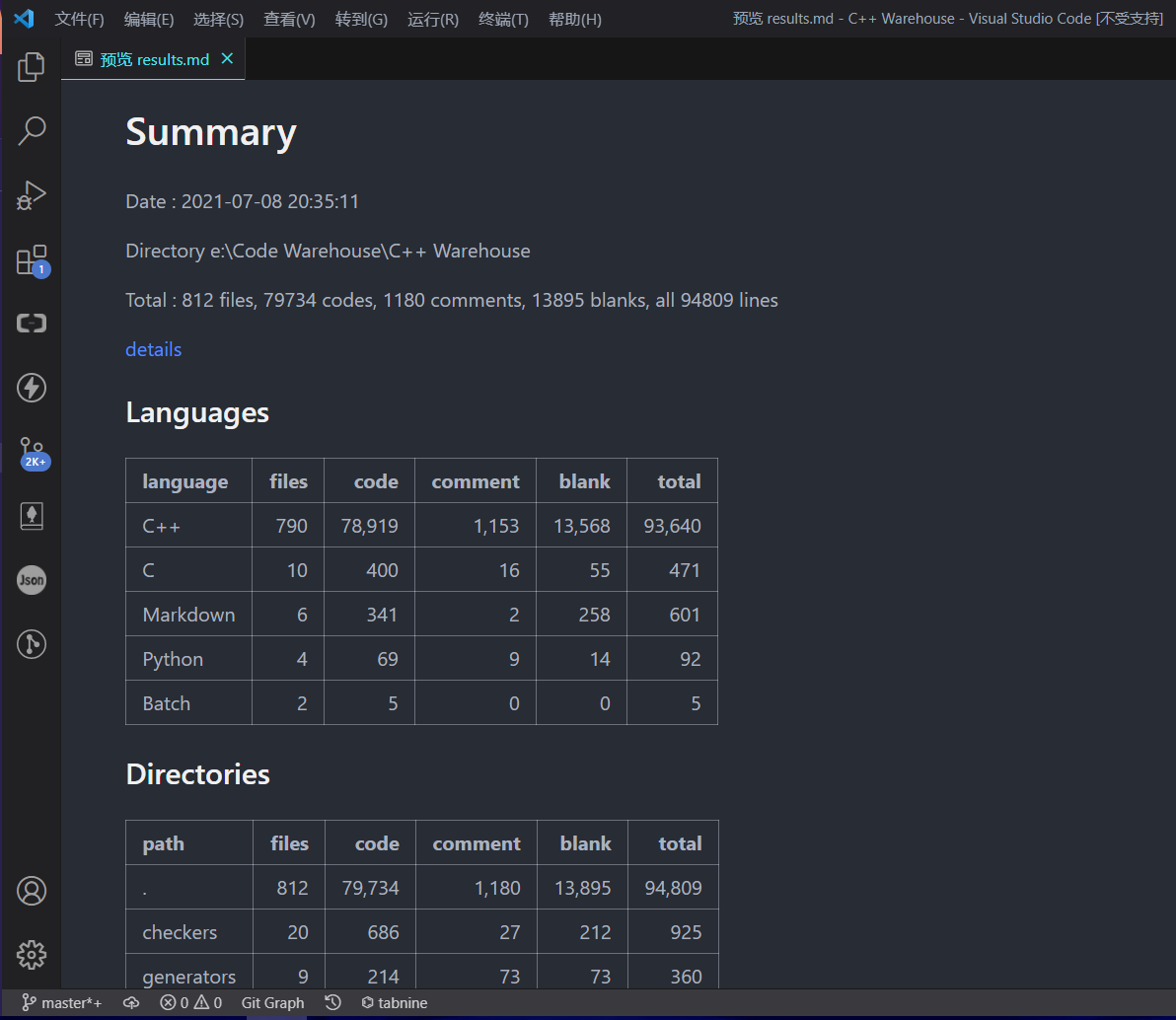
按下回车,默认会填入当前打开的文件夹,再按一下回车,当前目录下会生成一个名为.VSCodeCounter的文件夹,下面存放了统计报告。同时会默认打开结果文件,效果如下图所示:

vscode-icons

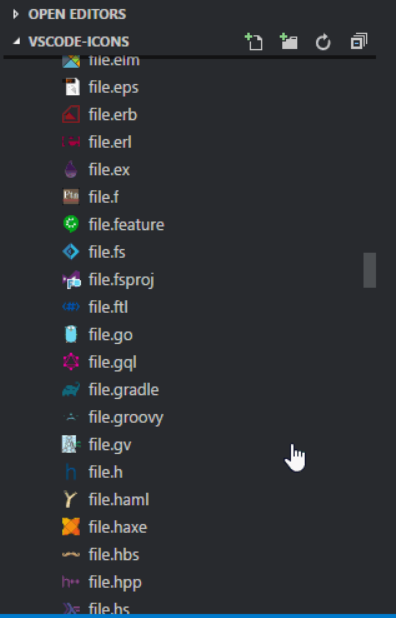
左侧资源管理器中的默认图标是比较丑的,这个插件的作用是换了一套图标库,让资源管理器中的文件分类更清晰也更美观一些。效果可以参考插件页面的官方效果图,这里随便截取一部分吧:

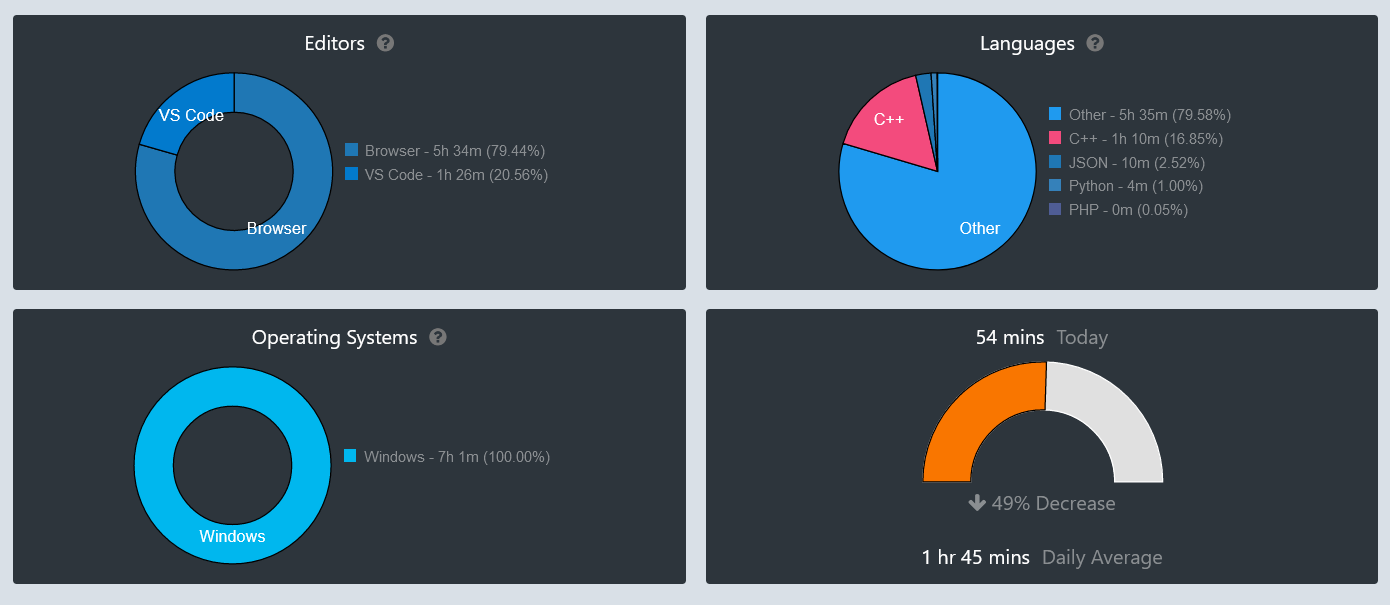
WakaTime

一款统计写代码时长的插件。当你打开 VSCode ,并且关注焦点在这上面时,它就会开始统计时长。统计的信息包括所属文件夹,语言,时长等等。
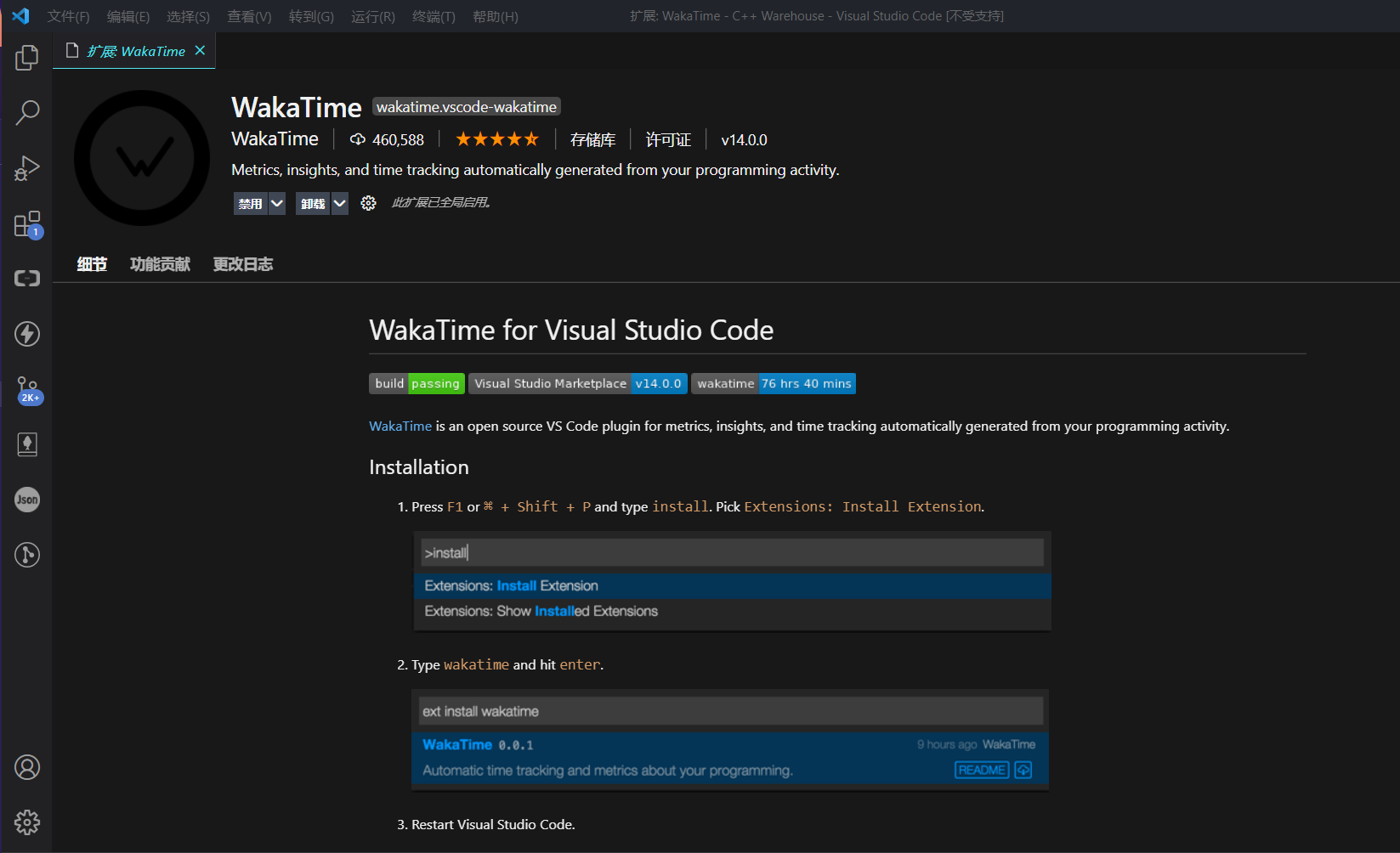
官网中列举出了 Wakatime 目前所支持的软件列表,数量很多且在不断加入新的软件,而且可以跨平台:


点击对应的图标,就可以看到某一软件配置 Wakatime 的教程。所以这里就不再赘述了。
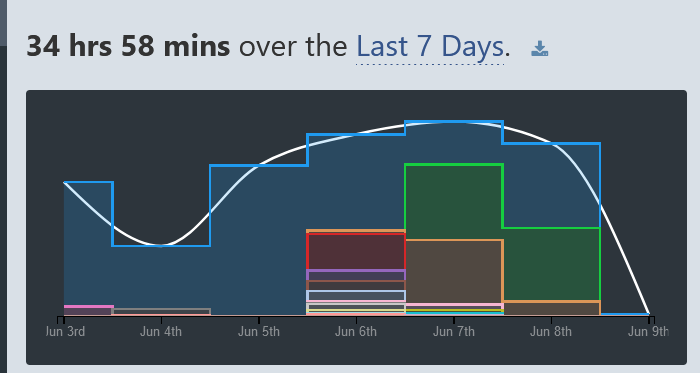
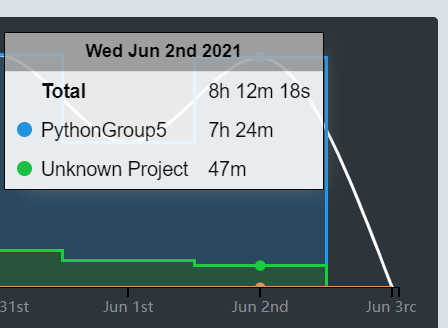
登录之后就可以在个人页面看到效果:(有些图是之前的,最近太摸了导致曲线很难看就没放上去):



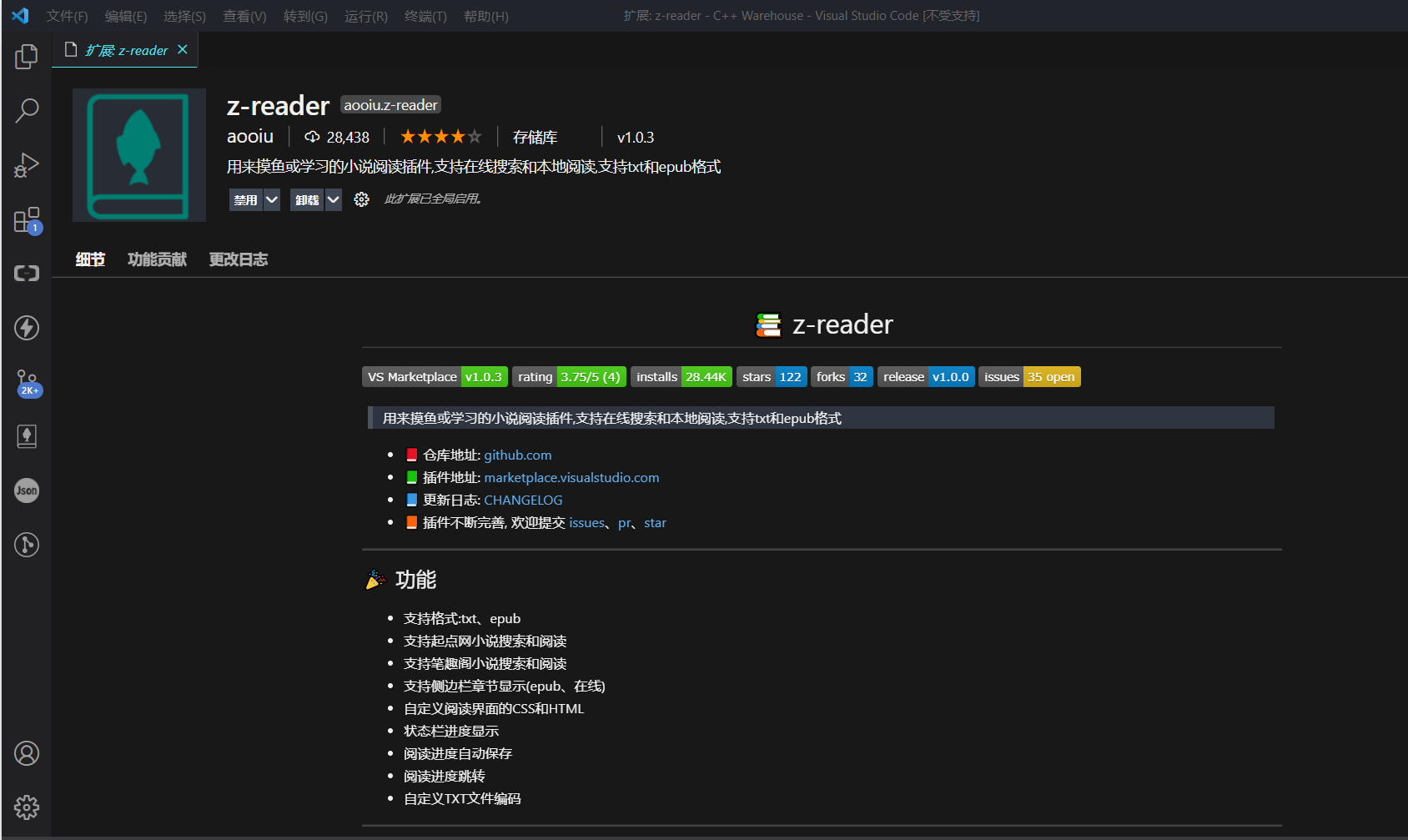
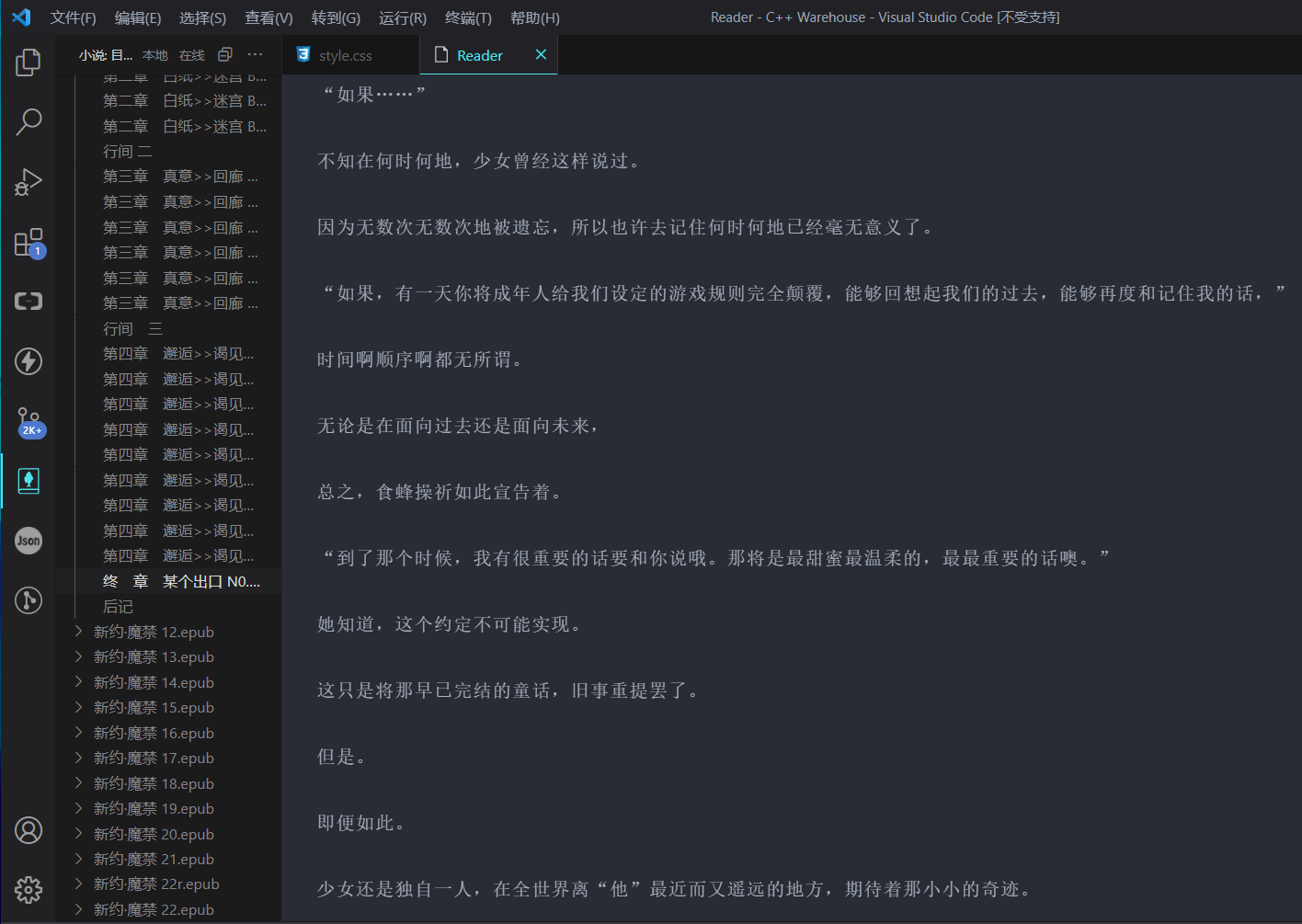
z-reader

一款摸鱼用插件,可以在 VSCode 里看小说,支持搜索书籍,阅读在线图书;同时也支持本地书籍。效果如下图所示:

比较可惜的是,虽然支持 Epub 格式,但是里面的插图无法加载出来(这就导致看轻小说少了很多乐趣)。而且官网虽然说了会保存阅读进度,但我好像都没见它保存过?
使用教程参见插件官网就好。
后记
VSCode 自身的可拓展性很强,远不止上面提到的这些。这篇文章只是根据我自己的一些使用经验写的一个粗浅的入门教程,所以叫“指北”嘛。很多主流编程语言这里都没有提到,主要原因是我自己没有用到,所以写不了。
插件推荐看起来很多,但大多都是功能类和语言类,一些比较花哨的插件,例如刷知乎,听歌这种插件都没有给出。毕竟 VSCode 是一款编辑器,整太多花哨的功能会带来卡顿和文件夹加载慢等问题(现在我打这么多插件已经有一点点慢了,未来也不打算加太多插件了),确实有需求面向 Google 学习一下就行。
还有就是里面没有提到任何一个 Markdown 相关的插件。我之前其实使用过,但使用体验非常不好,Bug 很多,功能远不如 Typora 丰富。所以如果有写 Markdown 的需求的话,推荐直接上 Typora。
后续可能会针对文章中的一些错误,以及可能(?)会加入的语言配置与插件推荐做一些更新。
如果文章中有错误,或者有什么好的建议,欢迎在评论区中讨论。
本文地址: VSCode 配置指北